北清网络分享网站建设教程入门到精通(网站建设概念介绍)
现代化网站应用领域非常广泛,从个人形象网站展示、企业商业网站运作、到政府公益等服务网站,各行各业都需要互联网化开展业务。
如何做好网站建设呢?无论你是网站建设新手、网络爱好者、网页设计师、还是开发工程师、网站策划者、企业管理人员,都能从本文中受益。
网站建设基本流程
首先我们来看看专业的网站建设步骤,以 Qomla 网站制作工作流为例。

也就是说,要做好一个网站,从需求分析、网站规划、网站设计到前后端开发,再到后期优化用户体验等一系列专业化制作要求。不过你不必一下子成为网站建设专家,跟随 Qomla 多年的丰富的网站设计开发经验,教你网站建设从入门到高手。
网站建设新手入门
网络基础知识
我们在浏览一个网页或者使用 APP 时,这些直接面向用户交互媒介都可以称为前端或客户端(C端),网页都是通过浏览器渲染后呈现给用户的,渲染使用的技术即下述的 HTML、CSS、JavaScript 等前端技术;相应的为用户提供内容或服务的一端称为后端或服务端(B端),为用户提供传输数据服务,即下述后端开发部分。
用户浏览信息或与网站进行交互时,会发出一个请求(Request)给服务器。相应地,服务器接收到请求后做出响应(Respond)。互联网大多都是以这种“我喊一下”,你“应一声的”的 C to B 模式交流着。
另外要区分一个概念就是:静态网站和动态网站不是网页的动与静的效果,而是网站建设中有没有数据库作为支撑。有数据库的网站才叫动态网站,反之就叫静态网站。
继续学习充电:
- MDN:《什么是网络服务器?》
- 菜鸟教程《网站建设指南》
网站建设前端
HTML
学习网站建设,最简单的是从静态页面开始,即 HTML( 超文本标记语言)开始。
你也许之前不知道 HTML 是什么东西,但想必有听过火爆朋友圈 H5。所谓的 H5 即是 HTML 5,是 HTML 4 升级版。
HTML 的语法简单易学,跟我们平时使用 word 排版有点类似,HTML 如其名,是基于开合标签的语法,也是一种文档形式(每个 HTML 文件头部有条 <!DOCTYPE html> 语句标记文档形式)。
举个简单例子,如编辑文档使用大标题(H1):

在 HTML 文档是也是用<h1>(大小写都可以,推荐小写)来表示,只不过是解析后的结果,使用浏览器右键查看源码,可以看到类似形式:

假设我们想给其中的部分文本增加链接,怎么做呢?这就是给标签加属性了,在开标签里增加属性名: “属性值”,如下 href 为属性名,https://www.qomla.com/ 为属性值,标签之间可以嵌套:

那怎么编辑 HTML 文件呢 ,其实只要任何能编辑文本存储文件后缀名为 .html 的都可以。不过我们还是建议使用些比较智能的编辑器:Visual Studio Code(免费)、Atom(免费)、Sublime(收费)、WebStorm(收费)等提升效率。或者你在学校学习的 Dreamweaver。这些编辑器也适用底下的 CSS、Javascript 等开发。
HTML 只是标注文档结构,那我们怎么设置样式,比如改颜色,变大小,改字体等等呢。这正是 CSS 的用武之地。
推荐继续学习 HTML 教程:
- MDN:《HTML 基础》
- 菜鸟教程:《HTML 教程》
- freecodecamp:《免费学习编程》
当然,你也通过在线诸如Coursera 或相关 APP 的方式学习,但我们依然推荐你在本地安装编辑器敲代码。
CSS
CSS(层叠样式表),如其名是用来格式化样式和风格的,目前版本是 CSS3。CSS 的语法有点接近真正的编程语言的面向对象了。不过是以选择器为开头,即选择 HTML 页面中的哪些元素来样式,然后是大括号{ },里面包含属性名 : 属性值对(是不是有点像 HTML 中的属性了,不过值不要插入引号了)。好比你在 Excel 中做表格,颜色是什么,大小是什么...,一个属性,一个值。
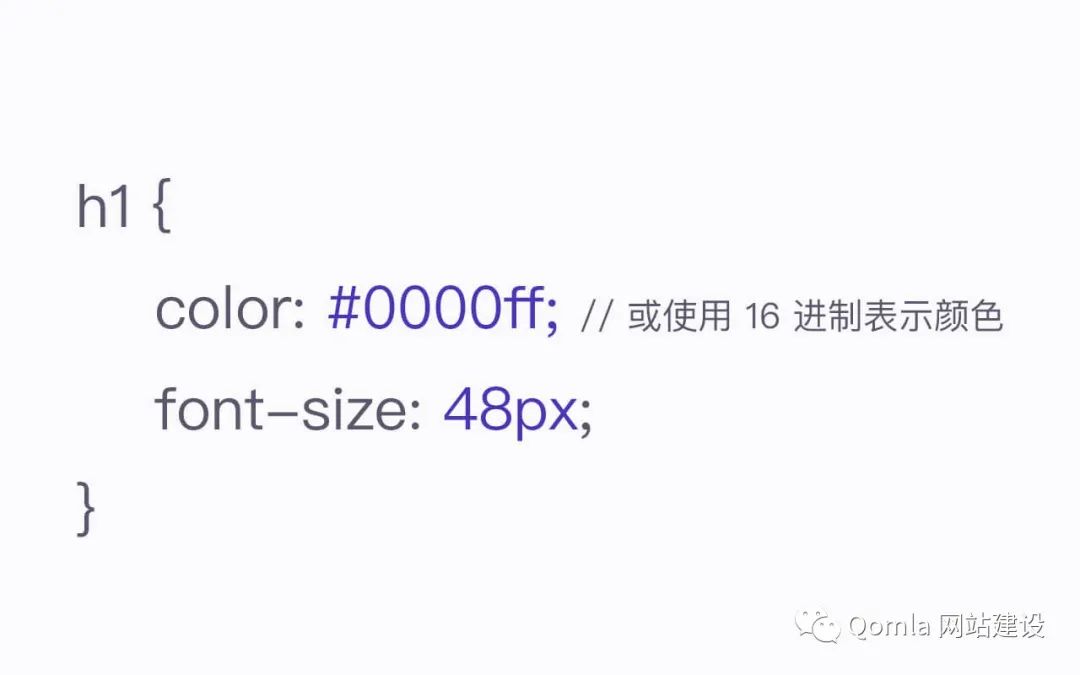
CSS 是怎么作用到 HTML 上的呢?还是以上文 Word 中把上面的标题改为蓝色,大小 28 号为例。
对应的 CSS 有 3 种形式:
第一种:直接写到 HTML 标签里,成为“内嵌式CSS”。

第二种:写到 HTML 文件头部,用 <style> </style> 开合标签包含。

第三种:外链到单独的 .css 文件

如果只有 HTML 和 CSS,网页世界就很乏味了,虽然 HTML 5 和 CSS3 提供了众多交互形式,但更强大复杂的交互效果还得 JavaSctipt 来实现。
推荐继续学习 CSS 教程:
- MDN:《 学习 CSS 第一步》
- CSS-Tricks
JavaScript
如果你能阅读到此处,恭喜你步入网站建设开发工程师行列了。
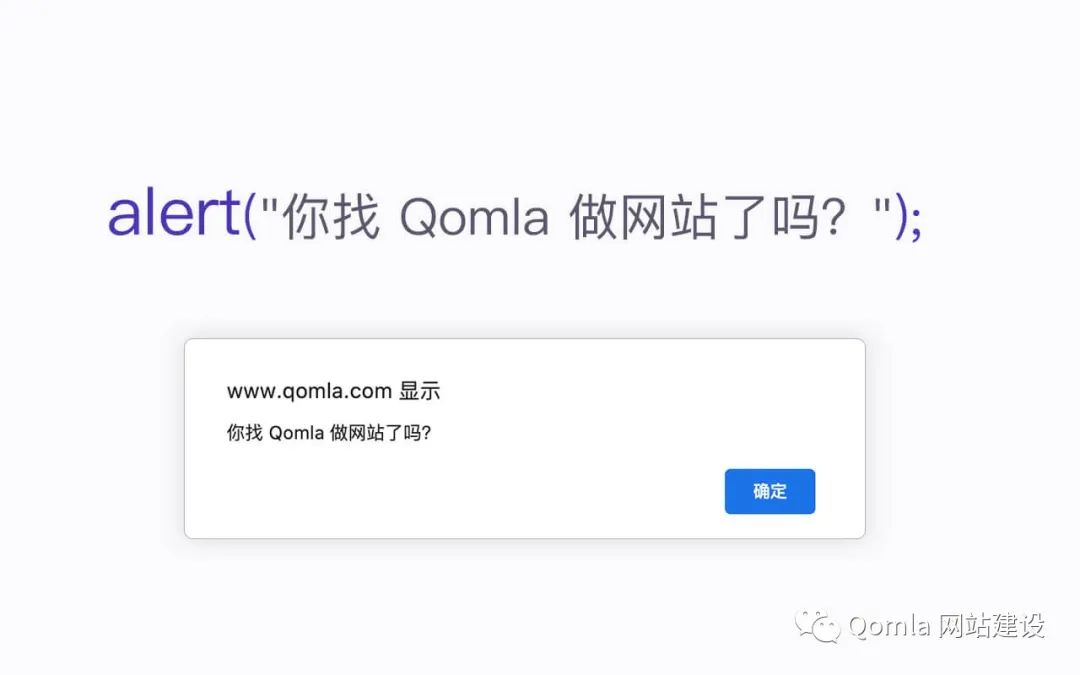
做 PPT 的时候,我想你不会满足只输入文字和图片,也想想弄点动画效果,及点按一下能动态切换幻灯片。在 JavaScript 中,这种交互形式称为事件,也就是你触发什么事件干什么事,常见的如系统的弹出窗口。
JavaScript 的语法也不难,既然是编程语言,最基本的就是变量了,也就是值可变的。其实,只要把 JavaScript 的变量完全搞明白了,也就是掌握 JavaScript 了。因为在 JavaScript 中任何东西都能赋予变量。
同时 JavaScript 又是门面向对象编程语言,所有数据类型都是面向对象,连函数也是。还是以上文的弹出框为例,只要执行 alert() 内部函数就能出现弹出框。

JavaScript 的强大不限于此,既可写前端,也可写后端。诞生出了很多前后端库,如 jQuery、Vue、React、Angular、Node.js 等,以简化 JavaScript 的操作和开发。
但我们还是建议你好好学习 JavaScript,好比懂了拼音,任何汉字都不在话下。
推荐继续学习 JavaScript 教程:
- MDN:《JavaScript 指南》
- javascript.info:《现代 JavaScript 教程》
- 你不知道的 JavaScript(上卷、中卷、下卷)PDF 版
- JavaScript 秘密花园
- ES 6 入门教程
网站建设后端
为什么要用后端语言呢?想象如果你的网站有个新闻栏目,每天要发布文章,你总不能每次复制一下静态文件做链接吧,这种方式不仅低效,而且不容易保持数据,所以我们需要后端语言开发动态网站。
前面所介绍的 HTML、CSS、JavaScript 都是前端语言,就是你在浏览器中直接能查看到源码的。而后端语言你是无法查看的源码的,有些可以根据网址后缀识别。
网站建设开发可选的语言较多,常用的如 PHP、Node.js、Java、.net 等。要编写后端语言,首先要搭建本地环境,我们以 “PHP 是世界上最好的开发语言”为例。Windows 可以使用类似 XAMPP 的集成开发环境,Mac 和 Linux 已经内置了 Apache 服务器环境,可以搜索相关教程进行部署。
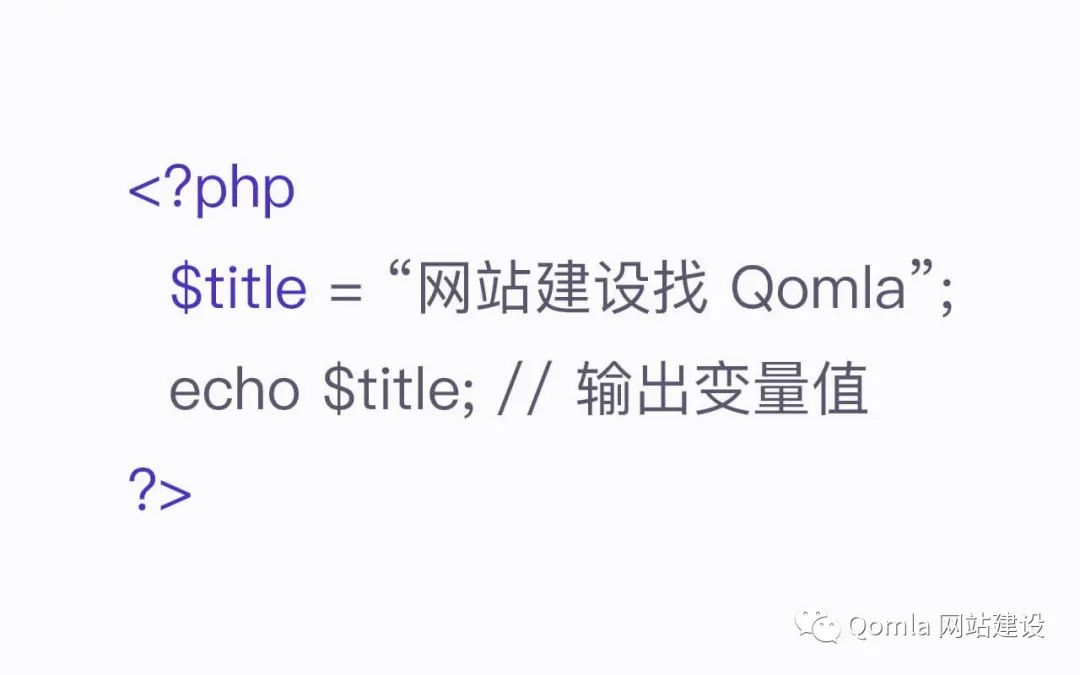
PHP 的语法也很简单,如同我们提到的 HTML 开合标签,PHP 也是基于开合标签,标签形式略不同 <?php ?>。类似 JavaScript 的变量,PHP 的变量以 $ 开头。

想象上面提到的新闻栏目更新,我们只要改变变量就可以轻易变化内容,扩展到页面,是不是同样的道理?当然,网站建设的实现中,往往把这些数据存储数据库,比如基于表格形式的 Mysql、基于文档型 MongoDB 等。
推荐继续学习:
- MDN:《安装基础软件》
- PHP 官网文档
域名和服务器
域名
当你兴致勃勃把网址建设好,是不是急不可待要上线给大家秀一下了?别着急,你还需要域名和服务器。
域名,就是能访问到网站的网址,好比每个家庭有个地址一样。但其实网络服务器其实是一连串的 IP 地址,比如:118.31.78.89。但这样一连串的数字并不好记,所以需要一连串字母网址映射过去。
域名的后缀表面的是行业性质,常见的如 .com 商业公司,.org 政府或非盈利组织...。.com 好的域名现在已经很难申请到了,可以根据你的个人或行业特质不妨可以选择个性化域名后缀的,如 .me,.io, .co 等等。
服务器
所谓的服务器就是要把网站及数据存在到哪里,供人们能访问到,因为个人电脑不会24小时开机,而且性能不一定能满足。所以得选用专门的服务器存储网站文件和数据库等资源。
服务器一般分为这几种:
- 共享型服务器:顾名思义,就是和别人共用主机,不能单独配置环境。
- VPS 虚拟服务器:将服务器分割给多人使用,可以自个部署应用。
- 云服务器:把服务器各个部分分割,自由选配,可单独部署应用。
- 专用服务器:自个独立的服务器。价格相对比较高。
个人学习之用或小网站可以选用共享型服务器,价格低廉,省去搭配环境的麻烦;中小微企业可以选用 VPS 或云服务器,价格也划算,能独立部署些东西;大型的应用就得上专用服务器了。
网站建设高手进阶
如果你能把上面的内容好好学完,相信也具备一定的网站建设实力了。除了多实战项目外,必要的艺术气息还是要有的。毕竟,视觉是最直接的感官体验。
网站设计精髓
设计好一个网站已经不单纯是技术问题了,这是艺术积累的结果。你无需一夜之间成为 PS 大师,但审美时常都要培养。
每天闲暇时间少刷社交,多逛 Dribbble、Behance、awwwards、csswinner,在 Chrome 上装 Muzli 插件,没事多看看。
网站设计漂亮是一项极具创意和美学的工作,这里提供 3 条网页设计常用的精髓技巧:
多使用品牌色强调
色彩拿捏不好的初学者,网站配色少为佳,尽可能不超过 3 种,多使用品牌色进行强调,不限于按钮、链接、高亮内容,也可使用在大面积背景,但注意明度和饱和度不宜过高,避免眨眼,同时,使用品牌的近似色进行次要元素或次要内容的设计。

延伸阅读:《网站设计如何提升用户体验》
精选高清晰的图片
高清大图往往能吸引眼球,再配合适当的文案就能立马高大上起来。看看广大厂商的手机发布会就知道了。图片选择应简洁,避免过多干扰元素,以衬托内容为主。

万能的卡片式布局
想不到更好的排版形式,那就试试卡片吧,整整齐齐的,一大一小的,错落有致的...,可发挥你任意设计的万能卡片瞬间释放你的魅力。

网站内容策划
网站栏目规划
通常企业网站的主导航不宜超过6个,尽可能做内容组合精短,能一页展示完就不要设计两页;能用 Tab 标签切换就不要用下拉菜单;能采用平铺布局就不要来回切换。

继续学习:《5 个步骤做好网站建设》
网站内容撰写
单独为网站撰写文案是很重要的,是成功的网站建设不可或缺的一部分。网站建设的内容不在多贵在精,过多的信息量给用户造成阅读压力。适当使用隐式设计合理规划内容模块。
焦点图或 Banner 的写作可采用“总-分”方式,精短大标题 + 简单描述。

服务或产品介绍提取亮点,适当阐述,可提供更多链接继续阅读。

另外也不妨多看看 Apple 官网的文案,以及设计交互体验。
网站营销推广
搜索优化
搜索引擎优化(SEO)使客户可以轻易通过搜索找到网站,优化不仅仅是优化页面关键词就简单了事,网页视觉美观性、网站结构规划合理,适应移动访问、页面载入速度、以质取代量的内容时常更新等网站体验都是衡量 SEO 效果的因素。
如果你想快速给网站做 SEO,Qomla 建议你记住以下 10 个基本的 SEO的要点:
- 创建准确、独特的页面 title。
- 关键词(Keywords)从页面中提取几个重要关键字,不要太多。
- 每个页面创建独一无二的简介(Description),汉字控制在70~90(160字符)之间,页面关键字须出现2~3次
- 文章标题字数限制在30个汉字(60个英文字符)以下
- 图片加上 alt,提供简短描述。
- 超链接的 title 标签也须加上
- 适当加粗关键词语。
- 正文摘要部分尽量出现关键词。整个页面关键词密度控制在2%~7%之间。
- 使用具有描述性的 URL。
- 持续更新内容(更新新闻、Blog、宣传新产品等)。
SEO 继续学习:
- 《谷歌搜索引擎优化初学者指南》PDF 版下载
- Google 的线上 SEO 指南
- 百度搜索资源平台
社交媒体
网站建设好是基础,再搭上社交媒体的得力助手,引流到网站是不错的选择。不同的媒体有不同的玩法:
- 自媒体平台:如微信公众号、微博、知乎、百家号...适合价值内容分享。
- 视频社交:如抖音、bilibili… 需要制作短小精悍、风趣易懂的视频内容。
- 行业论坛:分享有利于推动行业发展、行业性研究、行业动向等话题。
传统媒体
把网址印在名片上、宣传画册上,在线下展会、广告牌、电视节目、各类广告牌,你能想到的任何可以放网址的地方尽情发挥,多多益善~
以上就是北清网络服务商小编整理的《北清网络分享网站建设教程入门到精通(网站建设概念介绍)》全部内容。仅供参考。
请立即点击咨询我们或拨打咨询热线: 180-3654-0898,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 